Microsoft公式ウェブサイトの分析
Microsoft公式ウェブサイト(microsoft.com)は、膨大な情報量と多様なサービスを提供する大規模なポータルサイトです。そのデザインやユーザビリティ、ブランド体験には以下のような特徴があります。
1. 情報量と構造の特徴
-
Microsoftのサイトは、Windows、Office、Azure、Surface、Xboxなど多岐にわたる製品・サービスごとに独立したセクションやサブサイトが存在します。
-
そのため、全体としては「一つの巨大なウェブサイト」というよりも「複数の異なるサイトが集まったエコシステム」という印象が強いです。
2. ナビゲーションと一貫性
-
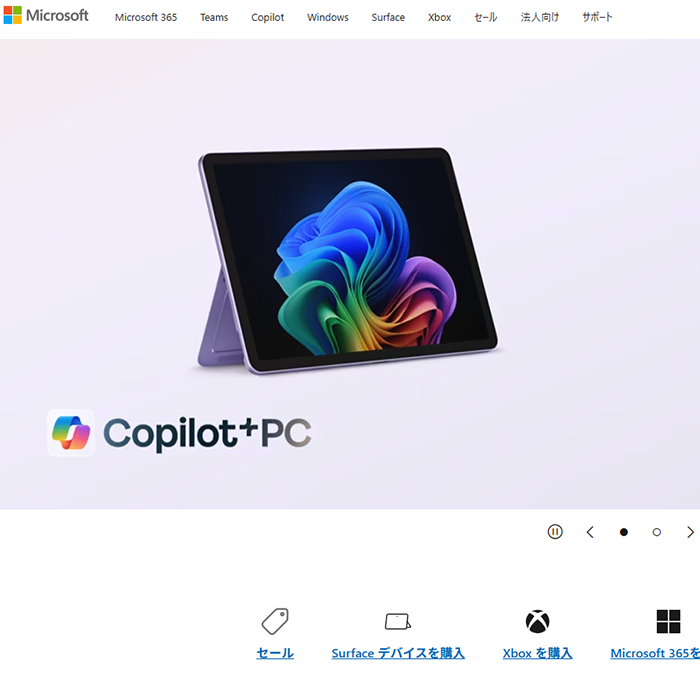
トップページには大きなドロップダウンメニューがあり、主要なサービスや製品への導線が設けられています。
-
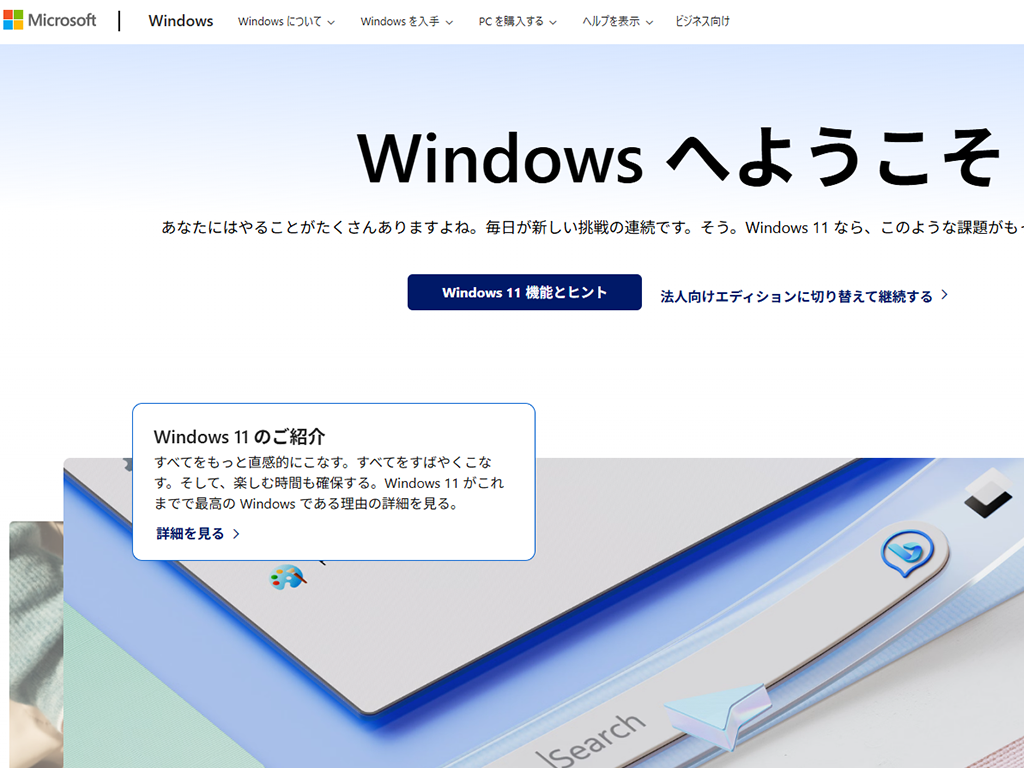
しかし、サブサイトごとにナビゲーションバーやデザインが異なり、Appleのような一貫したグローバルナビゲーションや統一感は弱いです。
-
このため、ユーザーは各セクションで操作感や見た目が変わることが多く、ブランドイメージの統一性に課題があります。
3. デザイン原則とユーザー体験
-
Microsoftは「Fluent 2 Design System」に基づき、「自然な体験」「集中できるUI」「包括性」「Microsoftらしさ」を重視したデザイン原則を掲げています。
-
レイアウトはレスポンシブ対応で、デバイスやプラットフォームごとに最適化される設計です。
-
Windows 11のデザイン言語では、色や余白、アイコン、タイポグラフィ、モーションなどを活用し、現代的で落ち着いた印象を与えています。
4. 可読性と情報整理
-
テキストは小さめで、ページごとに見出しや強調表現のバリエーションが多く、情報量が多い分、やや視覚的に煩雑な印象を与えることがあります。
-
ホワイトスペースがやや不足しがちで、Appleに比べると「情報密度が高い=忙しい」デザインになりやすい傾向です。
5. アナリティクスとユーザー行動分析
-
Microsoftは自社の「Microsoft Clarity」などの分析ツールを提供し、ヒートマップやセッションリプレイ、ユーザー行動の可視化機能を実装しています。
-
これにより、ユーザーがどこで混乱しやすいか、どの要素がクリックされているか、どこで離脱しているかなどを詳細に分析し、UX改善に活用しています。
6. ブランド体験と課題
-
サイト全体で「Microsoftらしさ」を打ち出す努力は続いていますが、サブサイトごとのデザインやナビゲーションの違いがブランドイメージの一貫性を損なう要因となっています。
-
Appleのような統一された世界観やブランド体験には及ばず、「多様性」と「分散型」の印象が強いです。
まとめ
Microsoft公式ウェブサイトは、膨大な情報と多様なサービスを一元的に提供する一方で、セクションごとにデザインやナビゲーションが異なるため、ブランドの一貫性やユーザー体験の統一性には課題があります。Fluentデザインや分析ツールの活用でUX向上を図っていますが、Appleに比べると「統一感」よりも「多様性」が際立つサイト構造となっています。